

- #Iphone safari inspector emulator mac install
- #Iphone safari inspector emulator mac for android
- #Iphone safari inspector emulator mac windows
#Iphone safari inspector emulator mac for android
If your device and app do not appear, read these more elaborate instructions on Remote Debugging for Android from Google that also offer several problem resolution steps.īy clicking “inspect” next to your WebView you can now open the DevTools for your app and use all its usual functionality.
#Iphone safari inspector emulator mac install
#Iphone safari inspector emulator mac windows
Windows only: Install the necessary USB drivers.It can be used with a physical Android device or Android emulator.Ĭhrome of course works on all platforms like Windows, macOS or Ubuntu Linux. Remote Debugging for Android happens with the Chrome DevTools you are already familiar with from usage on desktop.

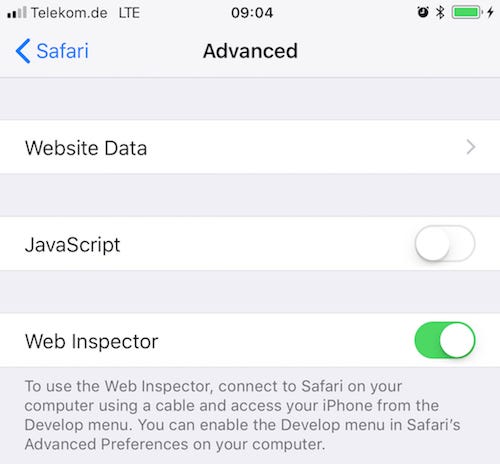
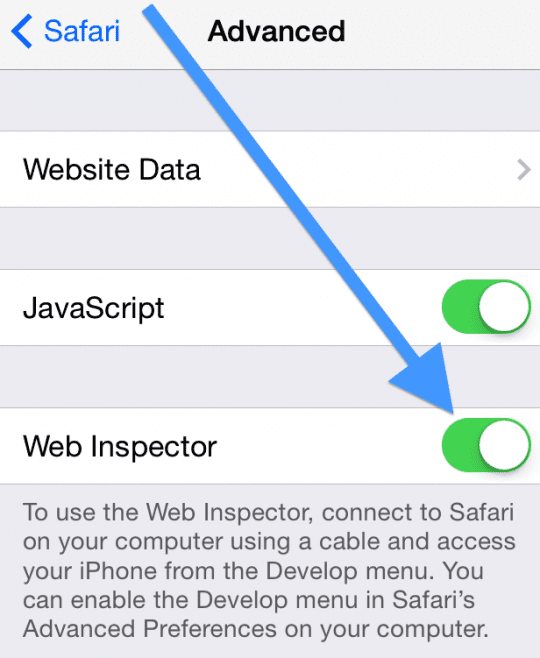
iOS Remote Debugging with Safari (macOS only)Īndroid Android Remote Debugging with Chrome.You have to specifically build a Debug build of your app for debugging.

As these apps are downloaded from the stores they are built in production/distribution mode where debugging is disabled. Note: You can not debug apps running in Ionic View or the Ionic DevApp.

It is executed in the WebView of Cordova.įortunately, you can set up development devices for remote debugging with your desktop browser to use the debugging functionality as well. When testing a Debug build of your app on emulators, simulators or real devices with ionic cordova run ios|android or similar (like ionic cordova emulate or after distributing a test version built with ionic cordova build via a third party beta distribution service), your app is not running directly in a browser any more. Profile your app for Performance or Memory problems.Inspect Storage, Cache, Manifest or Service Workers.Inspect elements, HTML, JavaScript or CSS.Show history and details of Network requests.When you use ionic serve to run your application in the browser, your browser’s DevTools can be used to debug your app. First published: December 2017 Remote Debugging Ionic apps


 0 kommentar(er)
0 kommentar(er)
